Figma 的功能已經相當強大,但多少還是會缺乏一些功能,當我們有需要的時候,便可到社群裡用關鍵字查找,看看有沒有開發者已經開發出可以擴充的插件 (Plugin)。
從左上方自己的帳號點擊向下箭頭 > Community ,就可看到擁有豐富內容的社群
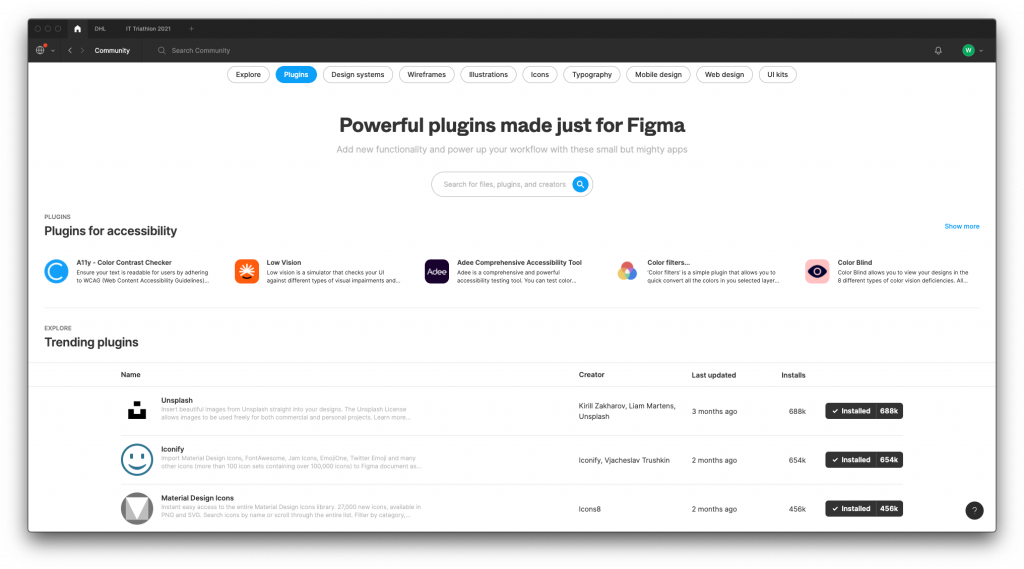
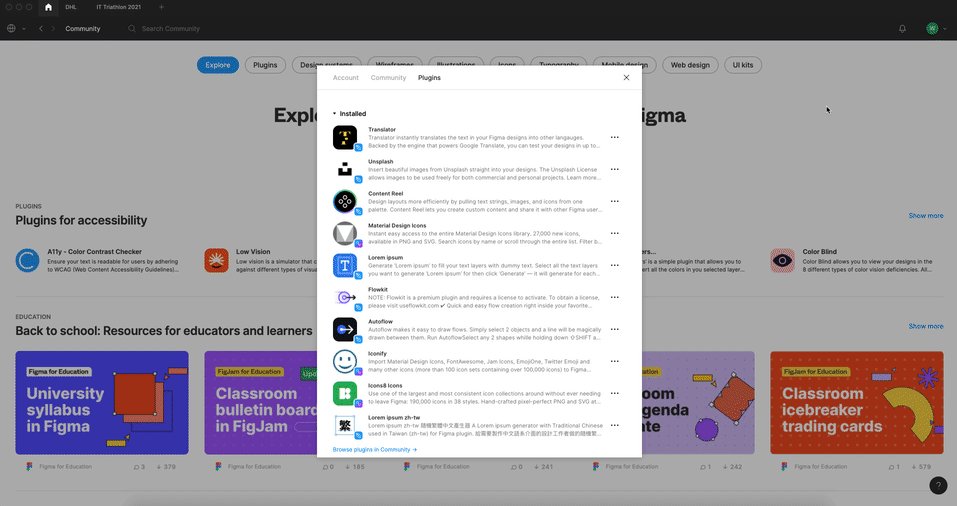
預設是探索全部,點選第二個選項「Plugins」,就能看到目前的plugin排名,分別點擊進去便能看到說明介紹與使用方法。
點擊 Install 就能直接安裝。集中管理搜尋,一鍵安裝,是不是像 App Store 一樣非常方便直覺?
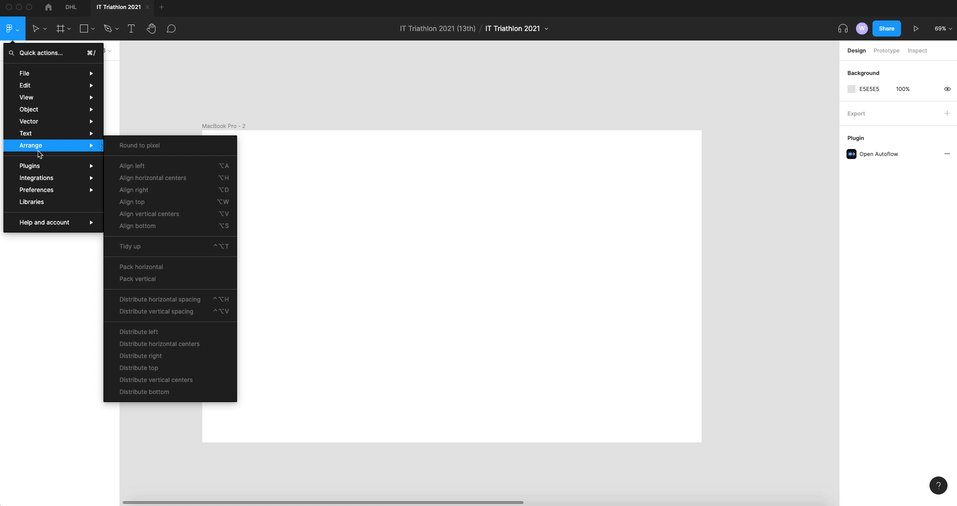
安裝好之後,進到設計檔案裡,點擊左上角下拉鍵 > Plugin,再點選當下要使用的 plugin,就可以在目前的檔案中使用了。
每個 plugin 的使用方式都不太一樣,若不太會用,可回到 Home,點擊右上角的頭像下拉鍵 > Plugin,再選擇目標 plugin,到介紹頁裡去查看介紹與使用方法。

好用的 Plugin 有很多,但 Plugin 其實就是外掛,且開發者都是不同人,當外掛裝的愈多愈吃效能,有時候不同 plugin 之間也會有衝突的狀況發生。所以我們求精不求多,plugin 只安裝自己真的用的到,且優質的就好。
介紹幾款 Rson 使用後覺得相當好用,且的確能夠大幅提升設計生產力的插件,條列如下給各位參考 。 (五顆星為滿分)
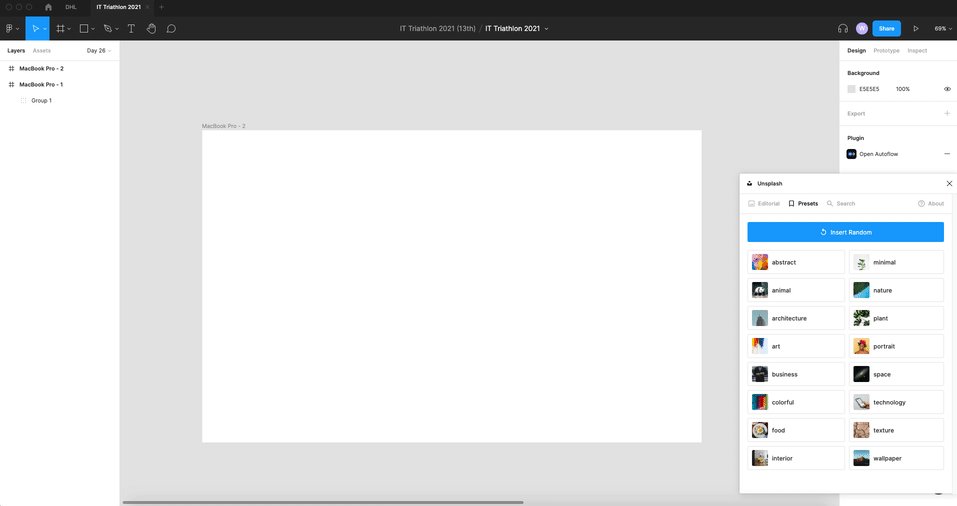
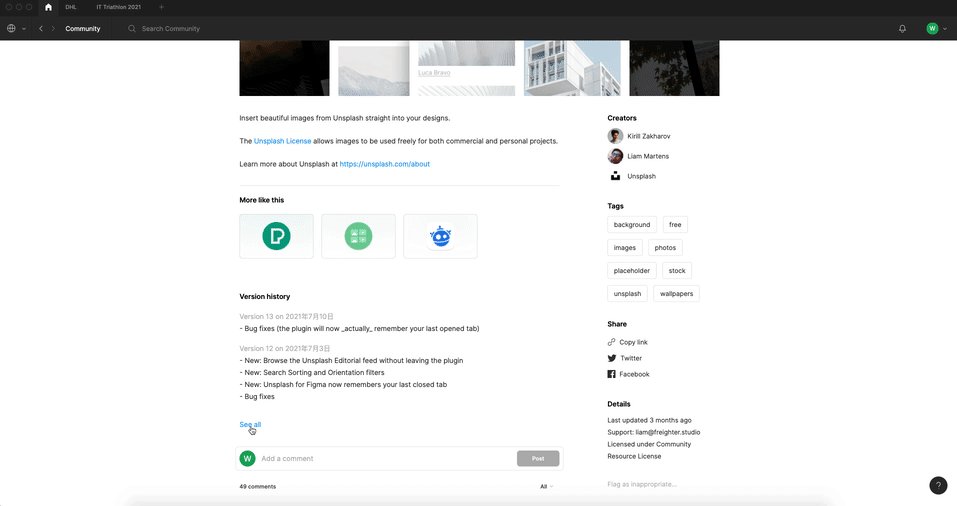
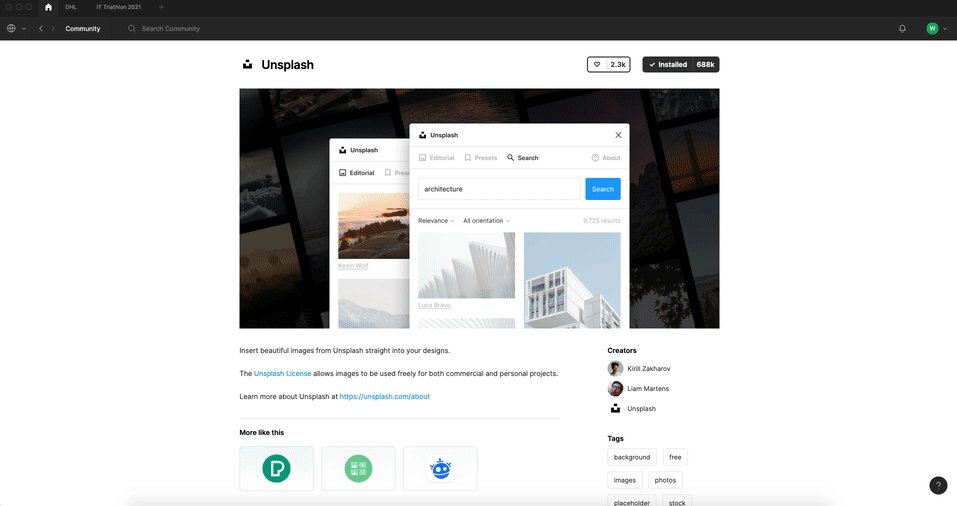
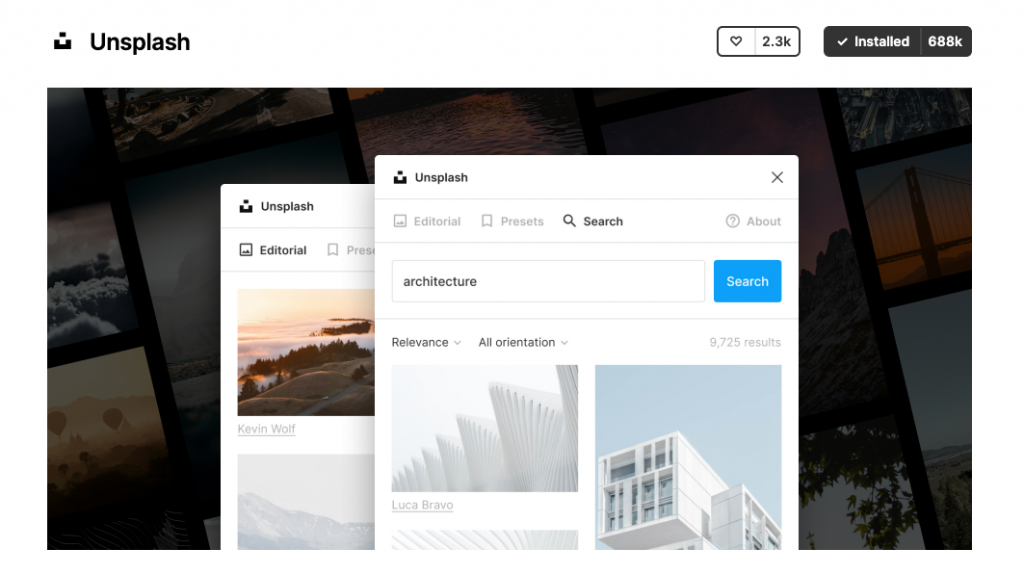
需要好看、高畫質、合法授權的圖片做設計時,必裝的插件 Unsplash。

通用指數:★★★★★
必裝指數:★★★★★
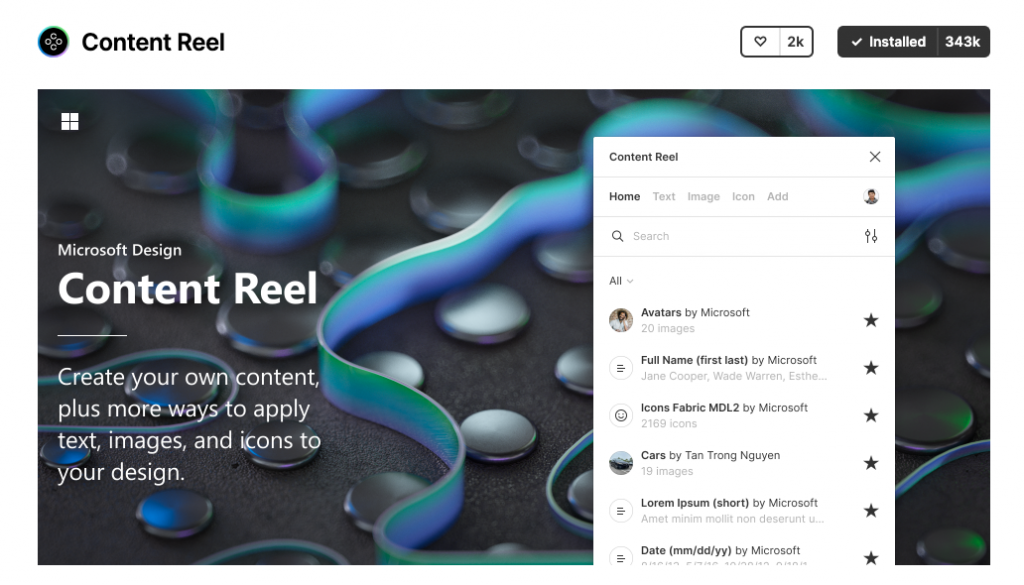
做設計排版時經常需要一些看起來真實的假資料填充,此時可考慮使用 Content Reel 這個插件。

通用指數:★★★★★
必裝指數:★★★★
若你很常設計手機 UI,且又大多是設計 Android,那麼安裝這個套件的好處就是不用每次都還要自己去 Material Design 官網自行下載 icon ,直接找到要用的 icon ,拉出來就可以使用 (因為是向量檔,所以也可以再疊加設計)。

通用指數:★★★
必裝指數:★★★★
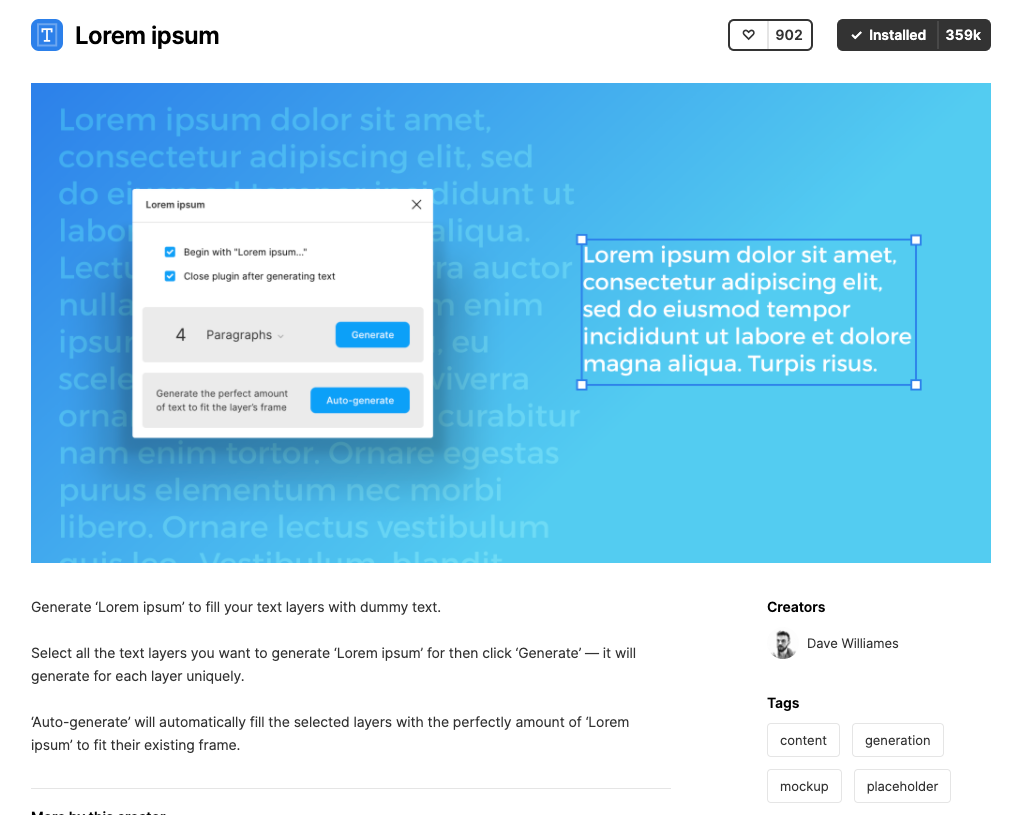
大名頂頂的假字填充功能,此套件可輸入想產出的文字數或句子數,相當方便,建議必裝。 (若需中文假字可參考類似的套件,Lorem ipsum zh-tw)

通用指數:★★★★★
必裝指數:★★★★★
設計多國語言介面版本時,可先用此套件做簡單的翻譯 ( Rson 主要是拿它來檢查各文字欄位會不會在不同語系下斷行導致破板,而不是直接做翻譯;多國語言介面的翻譯,建議還是外包找 Technical Writer 翻譯完,再交接到我們設計師手上,新增多國語言設計檔,文案、描述也是 UX 要障的一環,這樣的多國語言介面會專業的多)

通用指數:★★★★
必裝指數:★
善用 Plugin 可幫助我們節省大量的做稿時間,不過千萬別因此而過渡倚賴插件哦, 熟練基本功還是最重要的。Rson 建議大家在剛開始學習 Figma 的時候先別急著搜尋、安裝各種插件神器,等到 Figma 基本功都已經駕輕就熟及徹底掌握了原理之後,再來尋找幾個自己稱手的插件,增加實作效率。
